A standalone in-store sales tool displayed on the Internet of things stand. A looping animation was used to attract the customer to the stand.
An easy-to-use nav structure formed the basis for future in-store apps and touchscreen devices.
Vodafone
‘Internet of Things’ in-store app.
Date:
June 2017
Services:
User Research, Product design, Design direction
The problem
Vodafone’s launch of a series of digitally connected devices needed an in-store app to inform customers of the features available of their Internet of things products..
To do this they asked us to develop an app to accompany the salespeople and explain the benefits of the products.
It had to be multi-lingual and downloadable by the store staff to display on both tablets and phones within the Vodafone stores across the world.
The process of discovery
To delve into the context of the problem, the environment, and the intent of the customer, we began by visiting the Vodafone flagship store in Westfield shopping center London and interviewing the sales team to understand how they sold products to customers and how an app could help.
This gave us invaluable insight into who the product was aimed at and how it could be used.
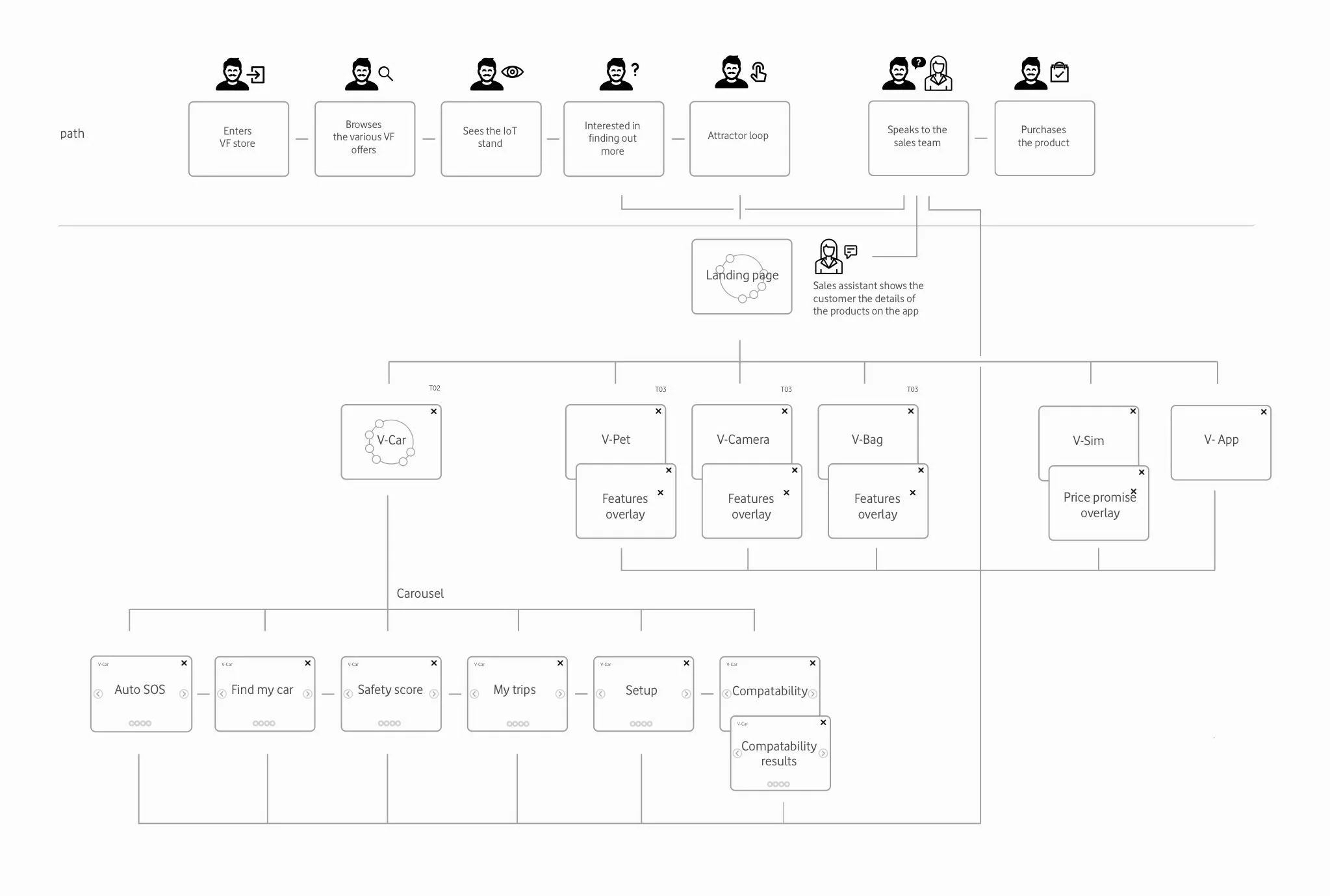
Customer journey
In-store touch points leading to app
IA Structure
Creating a scalable structure to allow for multiple languages and simplifying the content to demonstrate the features using iconography and easy to understand copy.
Concept 01: Horizontal navigation
Creating a scalable structure to allow for multiple languages and simplifying the content to demonstrate the features and benefits using iconography solved a lot of the problems.
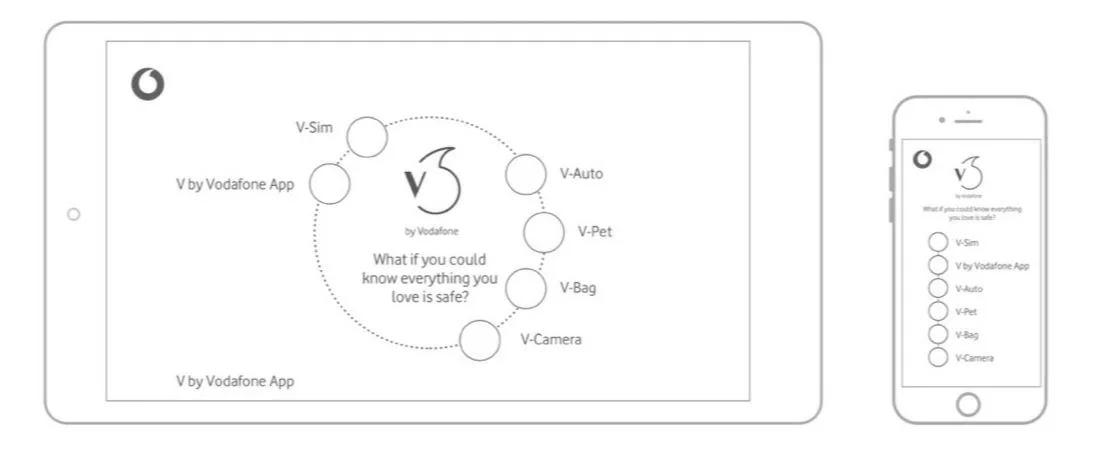
Concept 02: Circular navigation
Creating a scalable structure to allow for multiple languages and simplifying the content to demonstrate the features and benefits using iconography solved a lot of the problems.
User testing
We ran a series of user testing sessions to determine the easiest way for a customer to interact with the app. We asked participants to look for information on each of the products, and rate each of the options. This feedback was then fed into the final design of the App.
We asked participants to navigate the app, looking for information on each of the products, and rate each of the options. This feedback was then fed into the final design of the App.
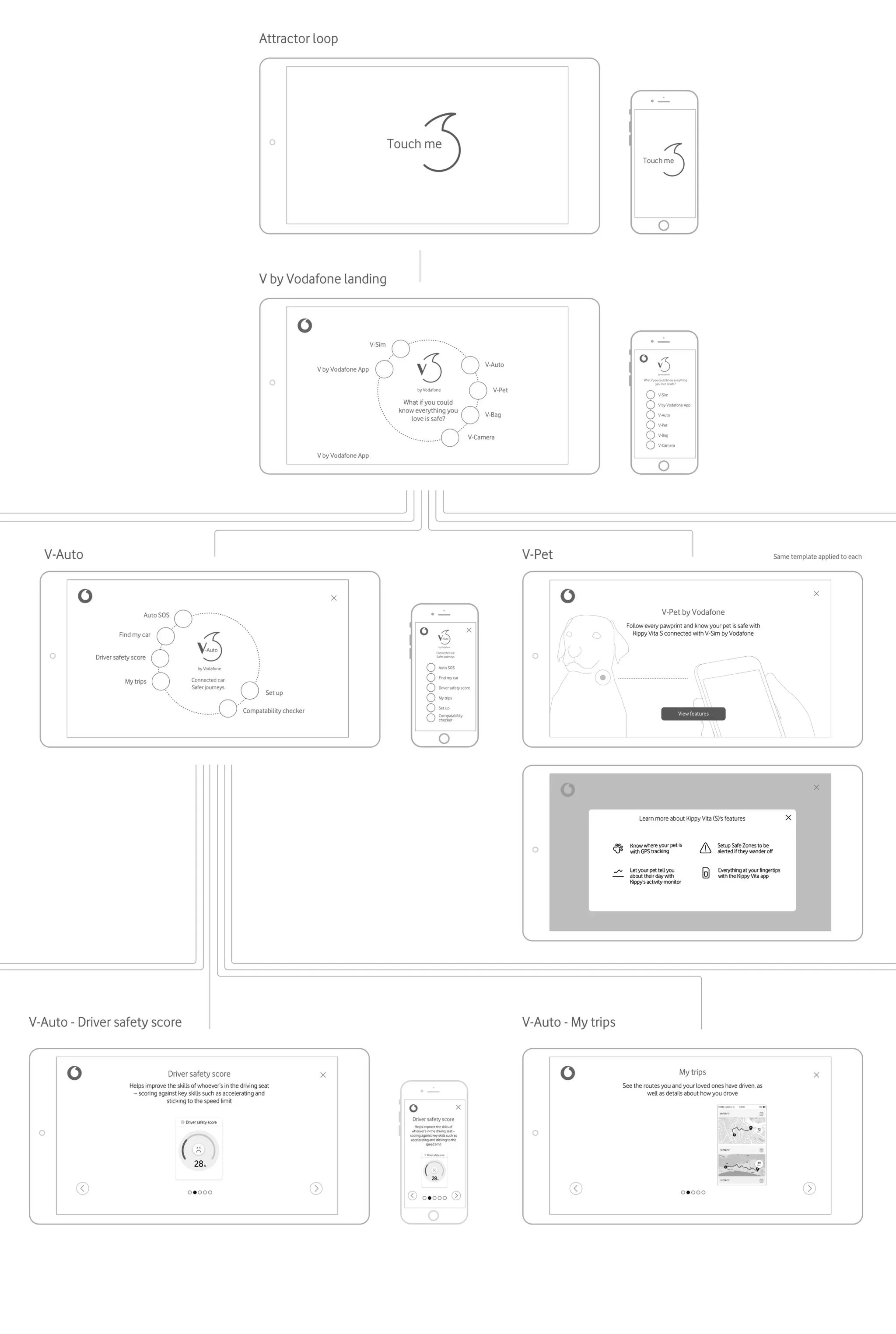
Final deliverable
Attractor loop
The landing page ‘circular’ navigation reflected the dsign of the main Vodafone app. This had to work on both Android tablets and phones in store and sit within the Internet of things stand.
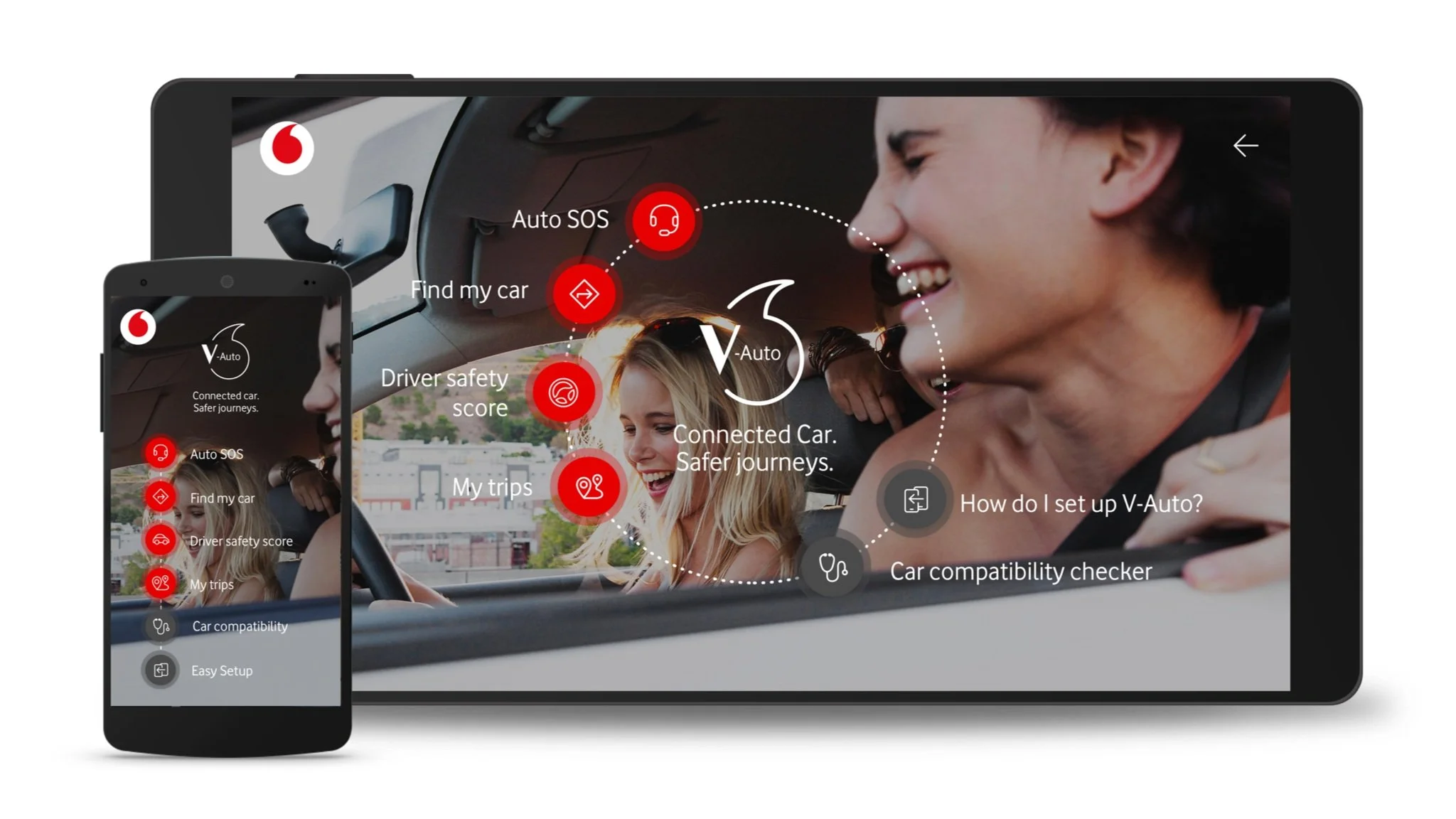
The product
Simple imagery demonstrating the benefits of the product shows how a customer interacts with the associated Vodafone IoT App.
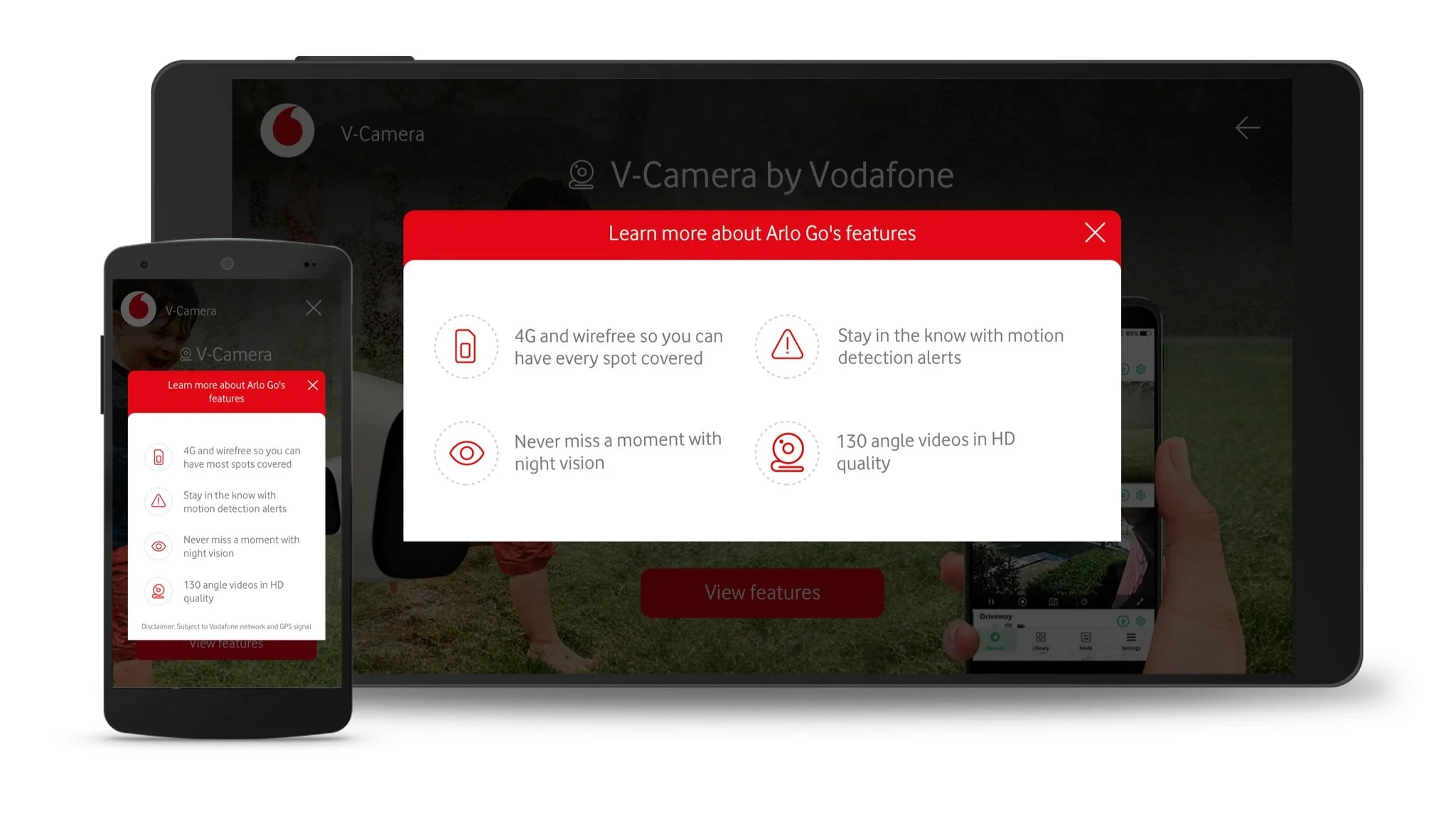
Features
Features of each product were displayed in an overlay using icons from the Vodafone design system.
The outcome
Launched in Vodafone stores in the UK, Germany, Italy, and Spain.